|
|
Comprimir tus imágenes sin que
pierdan calidad

Si eres estudiante, o incluso en tu trabajo has tenido que
enviar un documento por correo, o subirlo a la nube, te habrás
dado cuenta que entre más pesado sea tu archivo, más tiempo le
tomará. Lo mismo sucede con las imágenes, al ser un archivo que
queremos enviar o subir a internet, a mayor peso, mayor tiempo.
Hoy te enseñaremos a comprimir una imagen sin que la resolución
pierda calidad.
¿Pero, por qué reducirlas si quiero que mi imagen se vea lo
mejor posible?

Entendemos tu interés por mostrar al mundo a detalle tu trabajo,
pero seamos conscientes, un archivo muy pesado consume demasiado
espacio, tanto para tu ordenador, como para el de los demás.
También aquellos que dedican su tiempo escribiendo para los
blogs se llegan a topar con la necesidad de optimizar sus
imágenes. Como lector de un sitio web estarás de acuerdo con que
una buena imagen hace más atractivo un tema, incluso te ayuda a
entender mejor. Debido a esto todos aquellos que se dedican a
escribir un blog invierten su tiempo buscando una imagen que sea
óptima tanto en calidad como en tamaño.
Perfecto, entonces ¿cómo comprimir mis imágenes?
La respuesta a esto es muy sencilla, afortunadamente existe una
gran cantidad de sitios web gratuitos que te servirán de apoyo.
Por supuesto existen programas como Photoshop que pueden
hacerlo, pero no todos cuentan con dicho programa. Si tenemos
acceso a internet podemos hacerlo de una manera rápida y
bastante simple.
Optimizilla
Optimizilla es un sitio web totalmente gratuito, esta
herramienta te permitirá subir hasta 20 archivos a la vez. Tiene
un botón que te permitirá modificar su idioma. Los formatos de
imágenes que admite son JPEG, GIF y PNG. Es una herramienta muy
fácil de usar, incluso su interfaz te explica el procedimiento.
Una vez finalizado el proceso, podrás descargar tus imágenes en
un solo archivo .rar, solo te quedará descomprimirlo y podrás
ver tus imágenes.
|
|

La respuesta a la primera cuestión es muy simple, de hecho también lo es
para la segunda. Si eres estudiante, o incluso en tu trabajo has tenido
que enviar un documento por correo, o subirlo a la nube, te habrás dado
cuenta que entre más pesado sea tu archivo, más tiempo le tomará. Lo
mismo sucede con las imágenes, al ser un archivo que queremos enviar o
subir a internet, a mayor peso, mayor tiempo. Hoy te enseñaremos a
comprimir una imagen sin que la resolución pierda calidad.
¿Pero, por qué reducirlas si quiero que mi imagen se vea lo mejor
posible?
Entendemos tu interés por mostrar al mundo a detalle tu trabajo, pero
seamos conscientes, un archivo muy pesado consume demasiado espacio,
tanto para tu ordenador, como para el de los demás.
También aquellos que dedican su tiempo escribiendo para los blogs se
llegan a topar con la necesidad de optimizar sus imágenes. Como lector
de un sitio web estarás de acuerdo con que una buena imagen hace más
atractivo un tema, incluso te ayuda a entender mejor. Debido a esto
todos aquellos que se dedican a escribir un blog invierten su tiempo
buscando una imagen que sea óptima tanto en calidad como en tamaño
Perfecto, entonces ¿cómo comprimir mis imágenes?
La respuesta a esto es muy sencilla, afortunadamente existe una gran
cantidad de sitios web gratuitos que te servirán de apoyo. Por supuesto
existen programas como Photoshop que pueden hacerlo, pero no todos
cuentan con dicho programa. Si tenemos acceso a internet podemos hacerlo
de una manera rápida y bastante simple.
Optimizilla
Optimizilla es un sitio web totalmente gratuito, esta herramienta te
permitirá subir hasta 20 archivos a la vez. Tiene un botón que te
permitirá modificar su idioma. Los formatos de imágenes que admite son
JPEG, GIF y PNG. Es una herramienta muy fácil de usar, incluso su
interfaz te explica el procedimiento.
Una vez finalizado el proceso, podrás descargar tus imágenes en un solo
archivo .rar, solo te quedará descomprimirlo y podrás ver tus imágenes.
ILOVEIMG
IloveIMG es otro sitio web gratuito que te ayudará en tu tarea de
comprimir tus imágenes, salvando en lo mayor posible su calidad. Como el
anterior, te permite subir varios archivos al mismo tiempo. Los formatos
que admite esta herramienta son JPG, PNG, SVG y GIF.
A diferencia del anterior, este sitio tiene más funciones, que van desde
redimensionar tus imágenes, convertir e incluso editarlas.
COMPRESS JPEG
Compress JPEG es una plataforma en línea con una interfaz muy similar a
Optimizilla. Al igual que el primer sitio que te presentamos, puedes
subir hasta 20 archivos al mismo tiempo.
|
|
Sin embargo esta herramienta admite formatos JPEG, GIF,
PNG y PDF, un punto a favor de Compress JPEG.
Al igual que las dos anteriores es muy simple de usar, viéndola lo
entenderás. Esta plataforma descargará tus archivos en un comprimido .zip,
por lo que al final solo es cuestión de descomprimirlo.

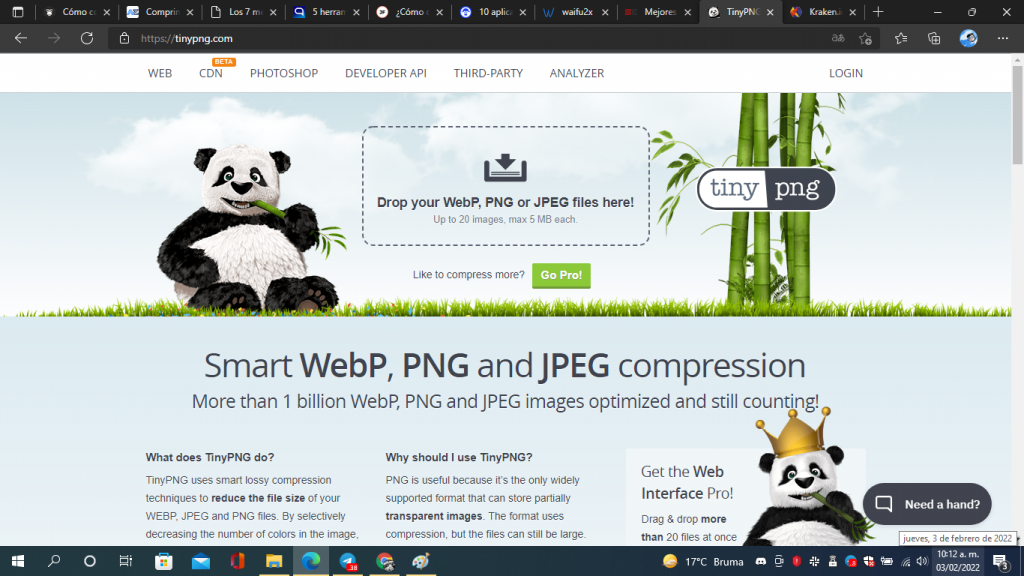
TinyPNG
Al igual que las anteriores, nos ayuda a reducir el peso de nuestras
imágenes. Este sitio web en particular lo encontrarás solo en inglés. Al
igual que los anteriores, puedes subir hasta 20 archivos a la vez, con
un peso máximo de 5MB cada uno. Maneja los formatos WebP, PNG y JPEG,
siendo un sitio web creado primordialmente en conservar el 100% de la
transparencia en tus imágenes PNG.
Chrome, Firefox y Safari soportan esta plataforma. Cuenta con una
versión de paga que te elimina el límite del peso de 5MB, permitiéndote
un máximo de 75MB por archivo.

Kraken.io
Kraken.io al igual que la anterior, tiene dos versiones, una de paga por
usar que desbloquea mas funciones, y otra de uso libre.
Tiene un límite de uso cada cierto tiempo, además de el peso máximo por
archivo de 1MB.

WAIFU2X
Waifu2x es un sitio web bastante peculiar, si bien esta herramienta no
te ayuda a comprimir imágenes, sin embargo, sí te apoya reduciendo el
ruido de ellas, lo que te beneficiará si encontraste una buena imagen,
pero con algo de ruido en ella. Puedes subir un archivo propio, o
escribir su URL.
En estilo puedes escoger la opción de “Ilustración” o “Fotografía”, y la
reducción de ruido va de ninguno a bajo, medio, alto y muy alto
(“Ninguno”, “Low”, “Medio”, “Alto”, “Highest”).
|
|